
株式会社アイネックスはソフトウェアの開発、ホームページの作成ツール企業です。
横浜、東京に拠点を置き、検証システム/金融・証券のシステム等の構築、開発を行い、
ホームページの作成ツール支援と多岐にわたるソリューションを提供します。

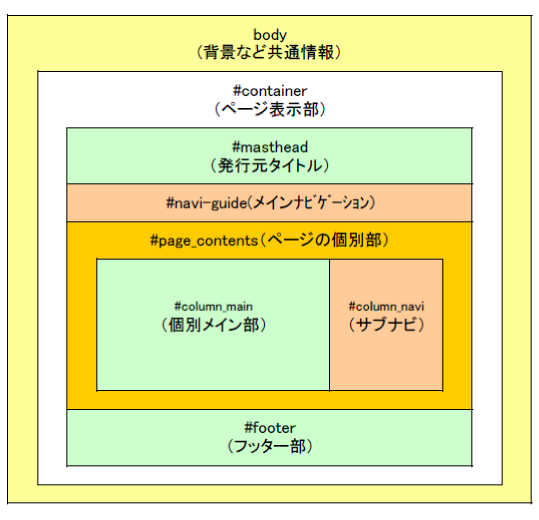
01-05) 1. 2カラムの段組レイアウト

2カラムの段組レイアウトの設定
column_mainボックス、column_naviボックスのfloatプロパティに
column_mainボックスは左端から配置をする為に、float:
leftを指定、
column_naviボックスは右端から配置をする為に、float:
rightを指定する。
| cssの書き方 |
body { margin-left: auto; /* ページ全体のセンターリング */ margin-right: auto; /* ページ全体のセンターリング */ border: 0; width: 960px; /* 画面の全体サイズ*/ } #container { padding: 0; } #masthead { width: auto; /* ヘッダー部の幅指定 */ } #page_contents { position: relative; width: 100%; } #navi-guide{ width: 960px; } #column_main { position: relative; float: left; /* 左端から配置 */ width: 690px; /* 個別メイン部の幅 */ } #column_navi { position: relative; float: right; /* 右端から配置 */ width: 170px; /* サブナビ部の幅 */ } #footer { clear: both; /* 回り込みの解除 */ width: 960px; /* フッター部の幅 */ } |
|---|---|
| HTMLの使用例 |
<body> <div id="container"> <div id="masthead"> -- 省略 --- </div> <div id="navi-guide"> -- 省略 --- </div> <div id="page_contents"> <div id="column_main"> -- 省略 --- </div> <div id="column_navi"> -- 省略 --- </div> </div> <div id="footer"> -- 省略 --- </div> </div> </body> |




