
株式会社アイネックスはソフトウェアの開発、ホームページの作成ツール企業です。
横浜、東京に拠点を置き、検証システム/金融・証券のシステム等の構築、開発を行い、
ホームページの作成ツール支援と多岐にわたるソリューションを提供します。

11-02) 1. Firebugによるデバッグ
jQueryの文法エラー記述の確認
スクリプト言語は言語の文法をチェックするにはFirebugが便利です。
文法エラーの有るスクリプトを実行しても、スクリプトは動作しません!
文法エラーの確認は大切です。
WEBサイト作成に便利な開発ツールが搭載されています。
HTML構造を確認したり、Javascriptの動作をテストする事が簡単にできるようになります。
Firebugというアドオンをインストールすることで可能になります。
SafariとGoogle Chromeは、画面構成および動作がほぼ同じです。
開発ツールの起動はメニューからの他、ブラウザの画面で調べたい要素を右クリックしてから「要素の詳細を表示」(※Google
Chromeは「要素を検証」)を実行しても可能です。
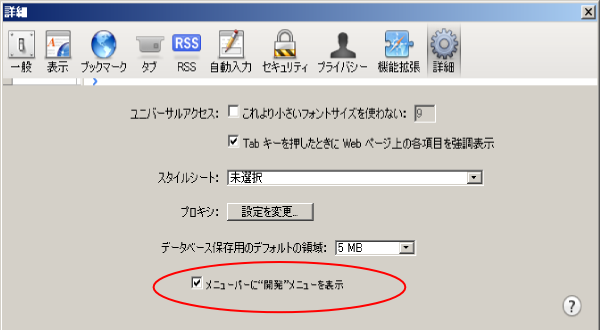
(Safariの場合、事前に「編集」→「設定」の「詳細」タブで「メニューバーに“開発”メニューを表示」にチェックを入れておく必要があります。)

Safariの例
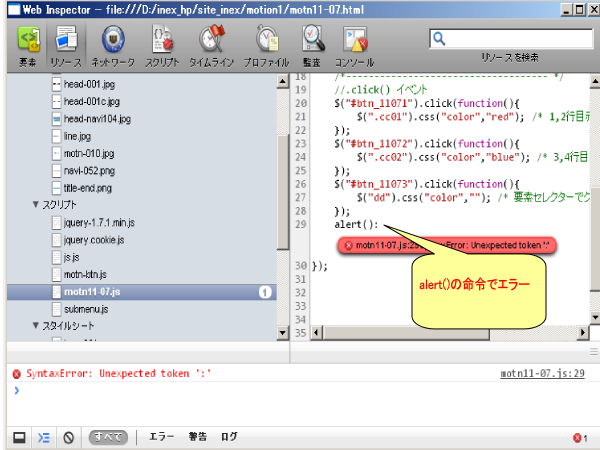
WebページのJavaScriptにエラーがあると、
エラーの内容、ファイル名、行番号をコンソールパネルに表示します。

Safariの例
サンプルは alert()命令のセミコロン(;)をコロン(:)でミス入力
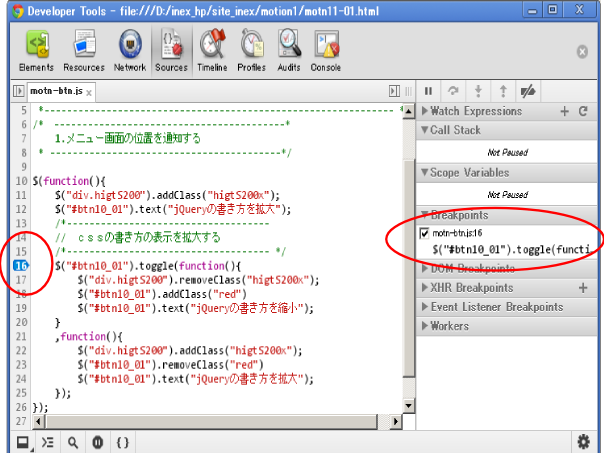
WebページのJavaScriptのブレイクポイント(中断点)の設定例です。
ファイル名、行番号をパネルに表示します。

Chromeの例
11-02) 2. 手軽なjQueryの文法エラー、内部データの確認
jQueryの文法エラー記述、内部データの確認
スクリプト言語は言語の文法を事前にチェックすることは大切です。
文法エラーの有るスクリプトを実行しますと、スクリプトは動作しません。
一番手軽な方法が内部データを表示する alert()命令の活用です。
| 文法エラー確認 の記述 |
$(function(){ /* ← JavaScriptのready関数の記述*/ /* 文法エラー確認の記述サンプル */ alert("文法エラーの確認"); /* jQueryの記述サンプル */ $("p") .text("入力してください") .css("color","red"); }); |
|---|---|
| 説明 |
1.alert("文法エラーの確認"); のスクリプトを実行 2.文法エラーなしを確認後、 コメント化する。 //alert("文法エラーの確認"); //alert ←// 文字を追加しalert関数をコメント化する。 3.スクリプトの動作確認する。 |




