
株式会社アイネックスはソフトウェアの開発、ホームページの作成ツール企業です。
横浜、東京に拠点を置き、検証システム/金融・証券のシステム等の構築、開発を行い、
ホームページの作成ツール支援と多岐にわたるソリューションを提供します。

01-03) 1. セレクタ要素の配置とプロパティ名

01-03) 2. CSSの基本的な文法
| css | 記述 |
|---|---|
| CSSの書式 |
セレクタ{ プロパティ1 : 設定値 ; プロパティ2 : 設定値 ; プロパティ3 : 設定値 ; } |
| コメントの記述 |
/* コメント(注釈)行となる */ /* から */ に囲まれた文字列 |
| 要素セレクタの指定 |
body { margin-left: auto; /* ページ全体のセンターリング */ margin-right: auto; /* ページ全体のセンターリング */ border: 0; width: 960px; /* 画面の全体サイズ*/ line-height: 1.4; /* 文字の行間の空きサイズ指定*/ } |
| idセレクタの指定 |
先頭文字は
#(ハッシュ) #column_navi { position: relative; float: right; width: 170px; /* メニュー部の幅 */ } |
| クラスセレクタの指定 |
先頭文字は.(ドット) .colRedBd{ color:#ff0000; /* 赤色 */ font-weight:bold; /* 太字 */ } |
01-03) 3. 要素の説明
| div要素 | div要素(division)は区切りを意味するブロック要素です。 他の要素をグループ化し、文書に構造を付加する。 |
|---|---|
| p要素 | p要素(paragraph)は段落を示します 段落とは、ひとつの文章の内容的なまとまりを示す単位 |
| a要素 | a要素(anchor:アンカー)にはリンク情報を指定する。 |
| img要素 | 画像を表示する |
| span要素 | span要素はインライン要素にて構造化を表現するための要素
特に何の意味も持たないタグです。 <span>~</span> で囲まれた部分にスタイルシートを適用したりするのに用いられます。 |
| ul要素 | ul要素はブロックレベル要素です。 リスト全体が<ul>〜<ul>、それぞれの項目が<li>〜<li>、です。 ul はUnordered List(順序のないリスト)、 li はList Item(リストの項目)を意味しています。 |
| ol要素 | ol要素はブロックレベル要素です。 それぞれの項目が<li>〜<li>、リスト全体が<ul>〜<ul>です。 ol はOrdered List(順序のあるリスト)です。 li はList Item(リストの項目)を意味しています。 |
| dl要素 | dl要素はブロックレベル要素です。 全体を<dl>〜</dl>で囲みます。 <dt>〜</dt>が説明される言葉、 <dd>〜</dd>が説明です。 dd要素やdt要素は複数あってもOKです。 dl はDefinition List(定義リスト)の略です。 dt はDefinition Term(定義する用語) dd はDefinition Description(定義の説明) |
| table要素 | table要素は表全体を表し tr 要素は各行 th 要素(table header cell)は表の中でデータセルの見出しとなるセル td 要素は表の各セル、 border属性は表の外側の枠線の太さ、 cellspacing属性はセルとセルの間隔を示す cellpadding属性はそれぞれセルの枠とセル内の文字の間隔を示す background-color背景色を変えるときはCSSプロパティを使う |
01-03) 4. セレクタのプロパティ
| プロパティ名 | 内容 |
|---|---|
| float | 回り込み指定します |
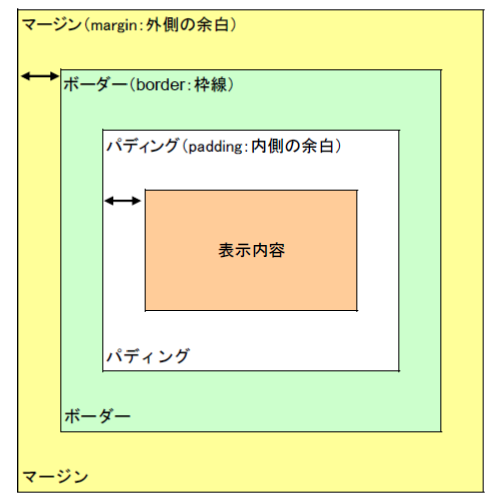
| margin | ボックスの外側の余白の長さを指定 |
| padding | ボックスの内側の余白の長さを指定 |
| border | 属線の太さや、色を指定します |
| width | ボックスの幅を指定します |
| height | ボックスの高さ |
| background | ボックスの背景を画像、色を指定します |
| background-color | ボックスの背景の色を指定します |
| color | 文字の色を指定します |
| font-size | 文字の大きさを指定します |
| font-family | 文字の種類を指定します |
| font-weight | 文字の太さを指定します |
| line-height | 行と行の行間の距離を指定します |
| letter-spacing | 文字と文字の間の隙間、余白を指定します |
| text-align | 行揃えを指定します |
| text-indent | 文章の段落などの一行目のインデント幅を指定する際に使用します インデントには負の値を指定することもできます |
| text-decolation | テキストの下に表示される下線 |
| list-style-type | リストの先頭に表示するマーカー文字の種類を指定する際に使用します |




